Wake up, Remix!
It's time to go wake up Remix! Here's what we're building and what it means for React Router.
It's time to go wake up Remix! Here's what we're building and what it means for React Router.
React Router's preview support for React Server Components is now available
Create B2B and B2B SaaS apps with React Router.
Learn how to implement rate limiting in Remix using server framework middleware and platforms like Cloudflare and Vercel
Join Ryan and Michael as they walk through the Remix Team's Roadmap - Public roadmap 👉 https://github.com/orgs/remix-run/projects/5 - RFCs 👉 https://github.com/remix-run/remix/discussions/categories/official-rfcs - "Open Development" blog post 👉 https://remix.run/blog/open-development 00:00 - Bumper 00:48 - Intro and thoughts on the New Year 02:40 - Recap on React Router v7 release 07:06 - Framework/Library mode and breaking changes 14:50 - Documentation updates 17:19 - Diversion on anime and streaming vs blue-ray 20:38 - Roadmap review 33:00 - Milestones and the latin root of "hope" 38:55 - Remix the Web philosophy and future work Learn more at https://remix.run and https://reactrouter.com
Exploring different usages of API routes in Remix such as client-side form submissions, receiving webhooks, and exposing a RESTful API to the outside world.
EdgeCD AI Blog is an open-source blog system built with Remix.run on Cloudflare Workers. Features: - Powered by Remix.run framework - Fully edge-based computing - Leverages Cloudflare ecosystem (D1, R2, AI, KV, CDN)
React Router v7 brings all the great things you love from Remix back to React Router
Exploring a novel method for client-side form validation in Remix using Zod and clientActions
Handle environment variables in Remix using Zod for type-safety and validation
A guide to uploading files in Remix using S3-compatible storage providers
Join Ryan and Michael as they walk through the Remix/React Router Roadmap - Public roadmap 👉 https://github.com/orgs/remix-run/projects/5 - RFCs 👉 https://github.com/remix-run/remix/discussions/categories/official-rfcs - "Open Development" blog post 👉 https://remix.run/blog/open-development Learn more at https://remix.run
Step-by-step guidance on how to deploy your Remix Todo App to production.
Add a theme switcher to your Remix Todo App to support light and dark modes.
Improve user experience by adding pending states and implementing network-aware UI feedbacks.
Learn how to implement multiple forms with a single button for mutations and handle concurrent mutations efficiently in Remix.
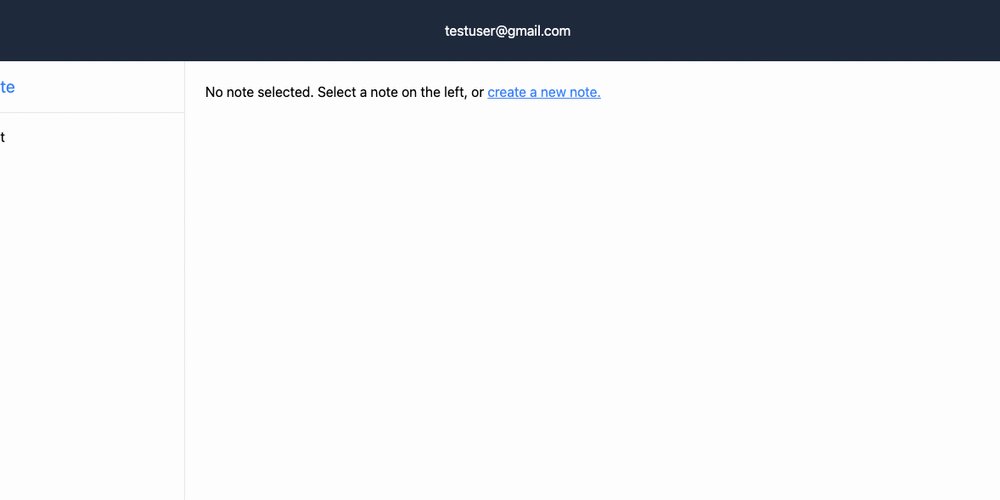
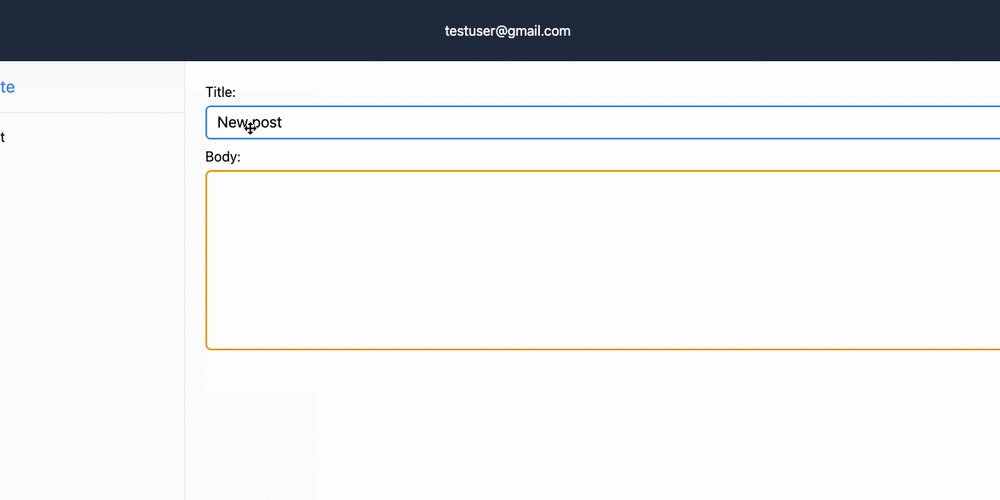
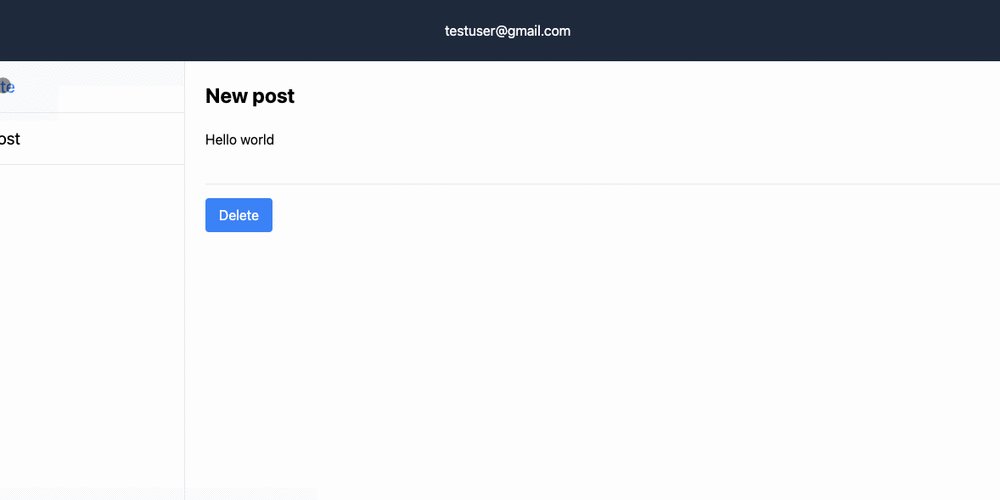
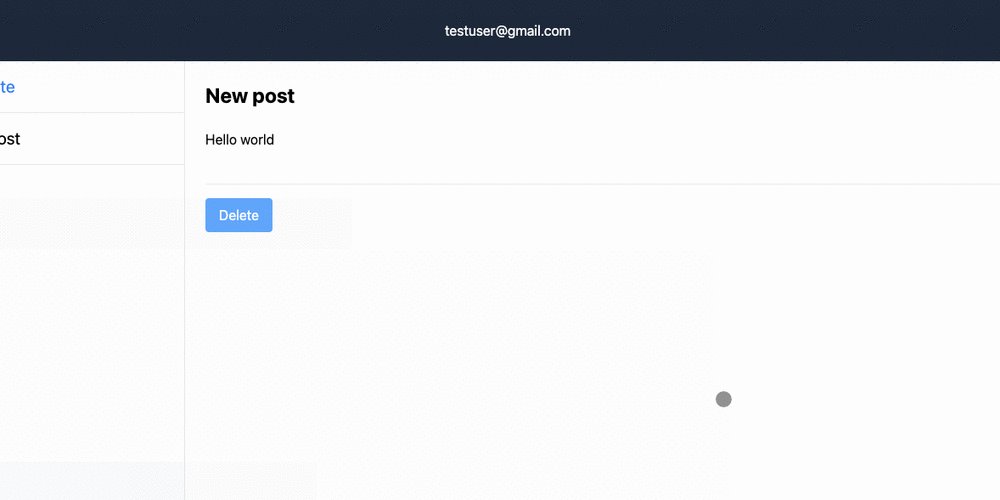
Discover how to load data into components and manage mutations using Remix forms.
Learn how to set up the layout and structure of your Remix Todo App.
Join Ryan and Michael as they walk through the Remix/React Router Roadmap - Public roadmap 👉 https://github.com/orgs/remix-run/projects/5 - RFCs 👉 https://github.com/remix-run/remix/discussions/categories/official-rfcs - "Open Development" blog post 👉 https://remix.run/blog/open-development - React Router Prerelease docs 👉 https://reactrouter.com/dev/ 0:00 Bumper 0:42 React Router v7 Overview 9:10 React Router v7 demo 11:12 Improved routing config with routes.ts 15:22 Automatic type-safe routing 25:31 How the type-safe routing works 32:33 "Are we forced into every new feature"? 41:06 Pre-rendering 49:59 Single fetch/turbo-stream 56:48 Final notes Learn more at https://remix.run
hono remix vite on cloudflare ,use vite as local dev tools ,and can access cloudflare kv
Learn how to easily generate QR codes in your Remix app to share URLs and other information with your users.
Drop-in busy state for react-router/remix forms and links
Today we go over how actions inside of React Router v7 / Remix.run work. How you submit to them, what happens when you do, how they re-trigger loaders, resource routes, multiple forms on a single page handling. Custom HoC and middleware and much much more! 👍 Don't forget to like, comment, and subscribe for more episodes in this series! Join our coding community and let's build something amazing together. 📌 Stay Connected: Twitter: https://twitter.com/AlemTuzlak GitHub: https://github.com/AlemTuzlak Company Github: https://github.com/forge42dev ⏱️ Timestamps: 00:00 - Intro 00:33 - What are remix actions? 01:04 - Usual submission flow 03:37 - Action submission flow 06:13 - loaders re-triggering flow 07:19 - what you can use re-triggers for 07:59 - Why re-triggers are awesome 08:26 - what happens when you submit to an action? 08:46 - returning response from an action 09:36 - throwing responses 09:57 - throwing a redirect response 10:36 - when is it useful to throw responses 11:02 - throwing non-redirect responses 12:05 - difference between a thrown redirect and normal response 12:53 - useActionData important info 13:45 - resource routes 15:28 - why are resource routes awesome 17:13 - setting up the playground 17:56 - adding a progressively enhanced form 18:37 - triggering an action 19:03 - adding fields to the form 19:37 - seeing our server data 20:23 - progressive enhancement with no JS 22:19 - handling multiple forms on a page with single action 26:05 - handling multiple forms on a page with resource routes & tRPC like loaders 29:59 - redirecting from actions to new routes 31:30 - throwing responses & errors into error boundaries 33:03 - redirecting on successful submissions 33:39 - adding action middleware 35:20 - outro 🔖 Tags: Remix framework, Vite, Remix Vite, web development, frontend development, Remix tutorial, coding tutorial, Remix Vite tutorial, open source, coding community, remix framework tutorial
Learn how Remix's flat file-based routing generates routes from file names.
Short tutorial to add a Global Progress Indicator for whenever a loader/action is revalidating
Photo: Markus Winkler on Unsplash. One thing I love most about Remix is how it encourages you to...
This post is about the progress bar that shows at the top of the cover image 🤓 This is a...
What is a Code Snippet? A Code Snippet is a block of code you can share and reuse. By...
🔰 Introduction: This article is just an explanation and summary of what Remix is. You...
In this tutorial, we will show you how to migrate an Angular application to Remix by running Angular...
Data mutations in Remix are done with HTML forms, and Remix allows you to upgrade your forms with...